YouTube vous permet de faire pivoter vos vidéos vers la gauche ou vers la droite.
Ce tutoriel vous explique comment tourner vos vidéos dans le sens horaire ou antihoraire
Étape 1 : Allez sur le site YouTube et vous connecter à votre compte.
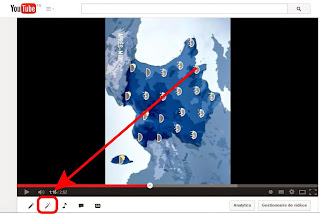
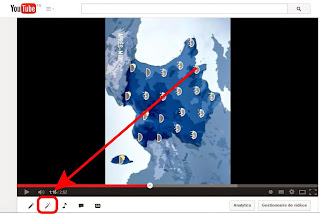
Étape 2 : Choisissez la vidéo que vous souhaitez tourner, et cliquez sur l'icône "baguette magique" :

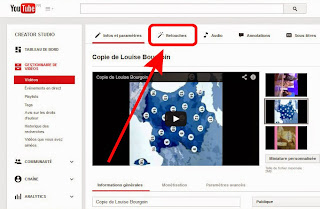
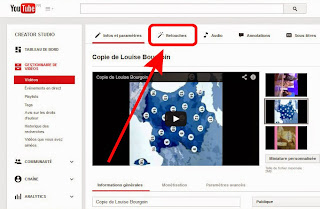
Étape 3 : Cliquez sur le bouton "RETOUCHE"

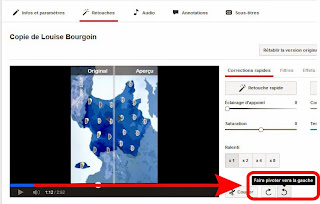
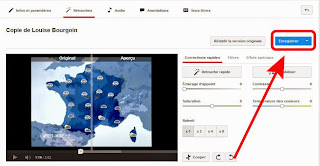
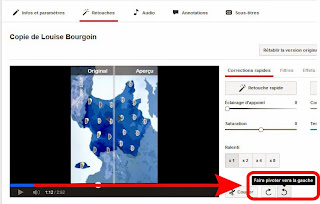
Étape 4 : Faites pivoter la vidéo vers la gauche ou vers la droite grâce aux boutons de rotation :

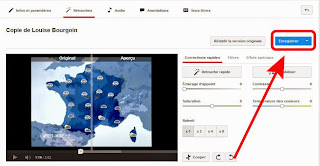
Étape 5 : Cliquez sur le bouton "enregistrer" :

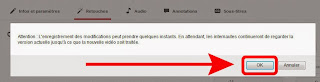
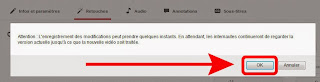
Étape 6 : Validez votre choix :

Ce tutoriel vous explique comment tourner vos vidéos dans le sens horaire ou antihoraire
Étape 1 : Allez sur le site YouTube et vous connecter à votre compte.
Étape 2 : Choisissez la vidéo que vous souhaitez tourner, et cliquez sur l'icône "baguette magique" :

Étape 3 : Cliquez sur le bouton "RETOUCHE"

Étape 4 : Faites pivoter la vidéo vers la gauche ou vers la droite grâce aux boutons de rotation :

Étape 5 : Cliquez sur le bouton "enregistrer" :

Étape 6 : Validez votre choix :